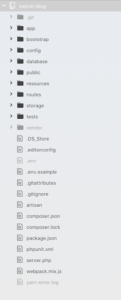
The application structure in Laravel is basically the structure of folders, sub-folders and files included in a project. Once we create a project in Laravel, you will see how Laravel follows a well-defined folder and file structure to help you organize your application code and resources efficiently. This structure is designed to promote maintainability and scalability. Here’s a brief overview of the typical Laravel file and folder structure:

- app: The
appdirectory is the core of your Laravel application. It contains your application’s business logic, models, controllers, and custom classes. Key subdirectories and files include:Http: Contains the controllers, middleware, and requests for handling HTTP requests.Providers: Contains service providers used for various application bootstrapping tasks.Console: Houses Artisan commands.Exceptions: Contains exception handler classes.Models: This is where you define your Eloquent ORM models.
- bootstrap: The
bootstrapdirectory contains files necessary to bootstrap (initialize) your Laravel application. - config: Configuration files for various parts of your application, such as database connections, services, and application settings.
- database: This directory is for database-related files:
migrations: Contains database migration files to create and modify database tables.seeds: Houses seed files for populating database tables with initial data.
- public: Publicly accessible assets such as CSS, JavaScript, and images go in this directory. The
index.phpfile here is the entry point for your application. - resources: This is where your application’s assets and views are stored:
assets: Contains uncompiled CSS and JavaScript files.lang: Language files for localization.views: Blade templates for your application’s views.
- routes: Routing is configured in this directory:
web.php: Contains routes for web-based UI interactions.api.php: Contains routes for API endpoints.channels.php: Defines event broadcasting channels.
- storage: Laravel uses this directory for temporary and long-term storage:
app: Used for storing application-specific files.framework: Framework-generated files and caches.logs: Application log files.framework/sessions: Session files.framework/cache: Cached files.
- tests: Unit tests and feature tests go in this directory.
- vendor: This directory houses Laravel and its dependencies. You typically don’t need to touch this folder directly.
- .env: Configuration file for environment-specific settings like database credentials and app key.
- .env.example: A sample
.envfile for reference. - .gitignore: A file specifying which files and directories should be ignored by version control (usually Git).
- composer.json: Composer configuration file for PHP dependencies.
- phpunit.xml: PHPUnit configuration file for running tests.
- README.md: A README file with information about your project.
- app.php: Configuration file for Laravel itself, including service providers and aliases.
This structured approach helps keep your application organized, making it easier to collaborate with other developers and maintain the codebase as your project grows.
Hope, you can now understand the basic file and structure of Laveral have a good day.